개요
calc()는 괄호 안의 식을 계산한 결과를 속성값으로 사용하게 해주는 함수입니다.
예를 들어
| font-size: calc( 10px + 10px ); |
는 글자 크기를 20px로 만듭니다.
문법
연산자
- +는 덧셈, -는 뺄셈, *는 곱셈, /는 나눗셈입니다.
- 곱셈과 나눗셈의 좌우에는 공백이 없어도 됩니다. 하지만, 덧셈과 뺄셈의 좌우에는 공백이 있어야 합니다.
계산 순서
- 왼쪽에서 오른쪽으로 계산합니다.
- 곱셈과 나눗셈을 먼저 하고, 덧셈과 뺄셈은 나중에 합니다.
- 괄호가 있으면 괄호 안 부터 계산합니다.
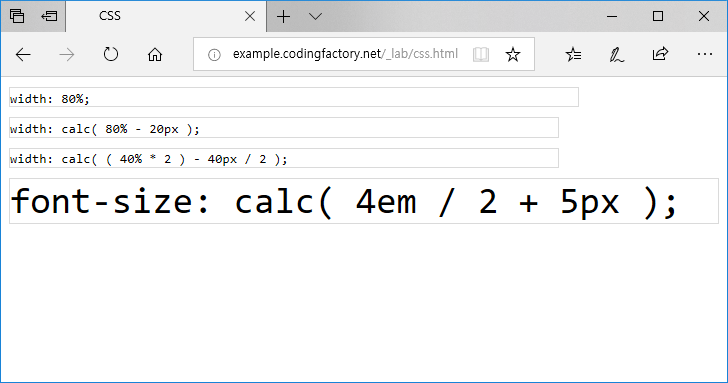
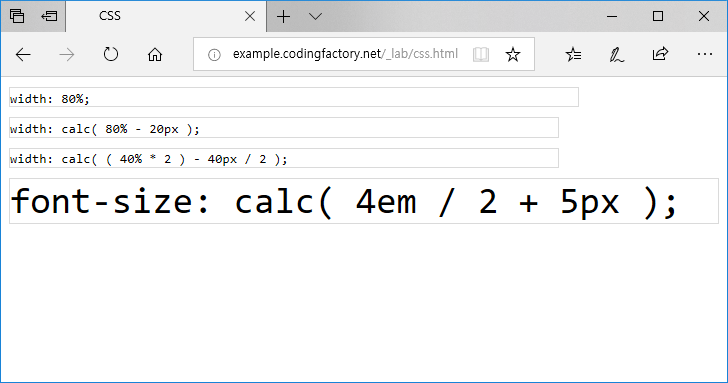
예제
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!doctype html> <html lang="ko"> <head> <meta charset="utf-8"> <title>CSS</title> <style> div { margin: 10px 0px; border: 1px solid #dadada; } .a { width: 80%; } .b { width: calc( 80% - 20px ); } .c { width: calc( ( 40% * 2 ) - 40px / 2 ); } .d { font-size: calc( 4em / 2 + 5px ); } </style> </head> <body> <div class="a"><code>width: 80%;</code></div> <div class="b"><code>width: calc( 80% - 20px );</code></div> <div class="c"><code>width: calc( ( 40% * 2 ) - 40px / 2 );</code></div> <div class="d"><code>font-size: calc( 4em / 2 + 5px );</code></div> </body> </html> |

브라우저 지원
- Chrome : 26.0+
- Firefox : 16.0+
- Internet Explorer : 9.0+
- Opera : 15.0+
- Safari : 7.0+